Bilder im Tourenbericht
|
||||||||||
Kurzanleitung : Bilder in den Tourenbericht einfügen.
Szenario : Bei einer Wanderung begegne ich einem Fuchs und möchte das Bild in die Beschreibung integrieren, um es aus der Masse der Bilder herauzuheben. Für das Beispiel benutze ich ein Bild von Ewuska und den MS Internet Explorer 11.
Ewuska und den MS Internet Explorer 11.
Ich lade also meine Bilder für den neuen Tourenbericht hoch und gehe dann auf die Album-Vorschau.
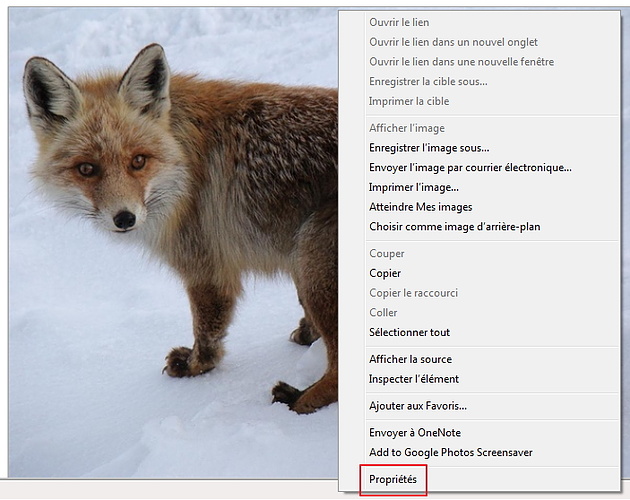
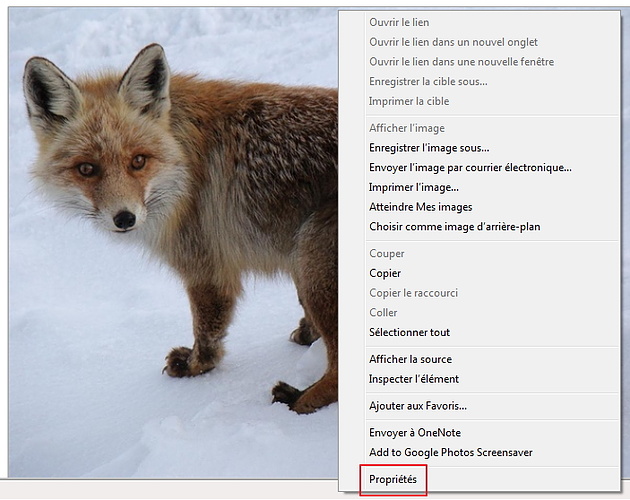
Über einen Rechtsklick auf das Bild komme ich zum Menü "Eigenschaften" :

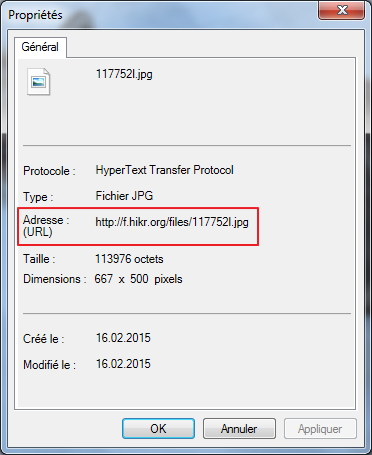
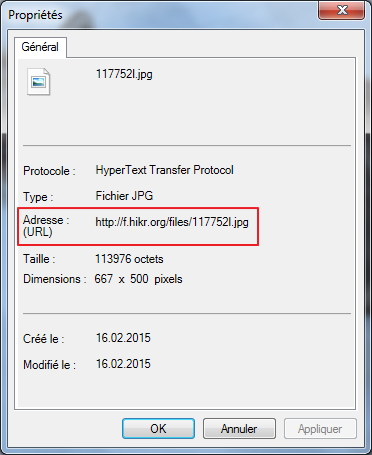
Dort finde ich die URL-Adresse für die Album-Vorschau:

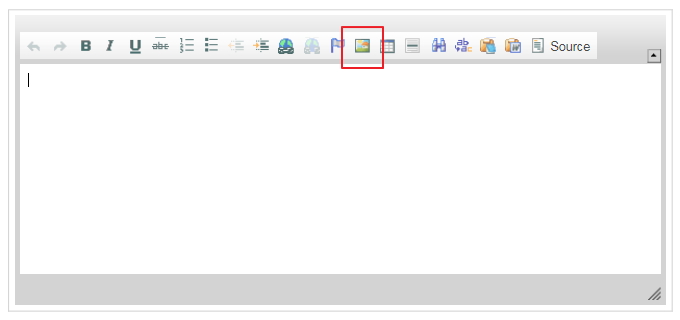
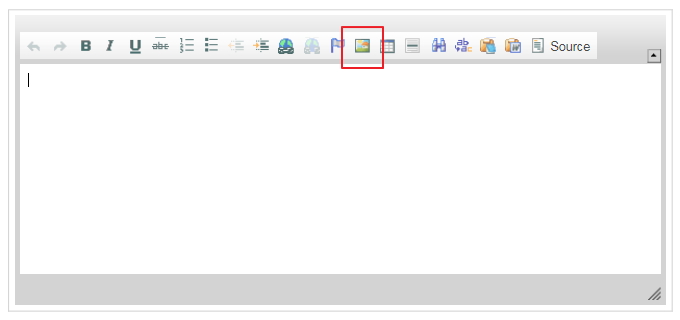
Mit dieser URL-Adresse kann ich das Bild in den Text einfügen : Bild-Symbol im Visual Editor klicken:

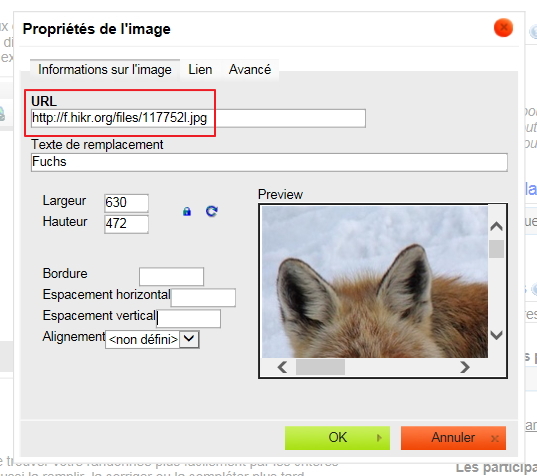
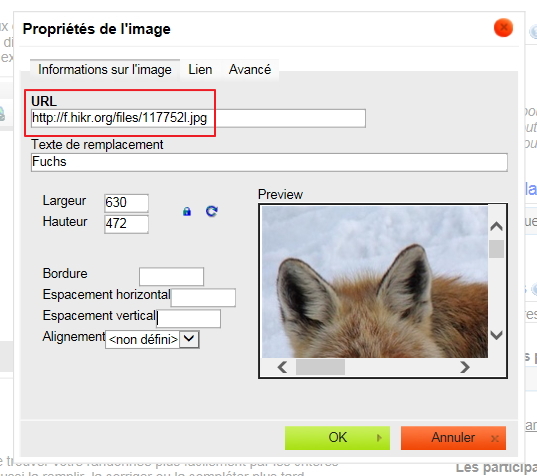
Ich gebe die URL-Adresse vom Vorschaubild ein:

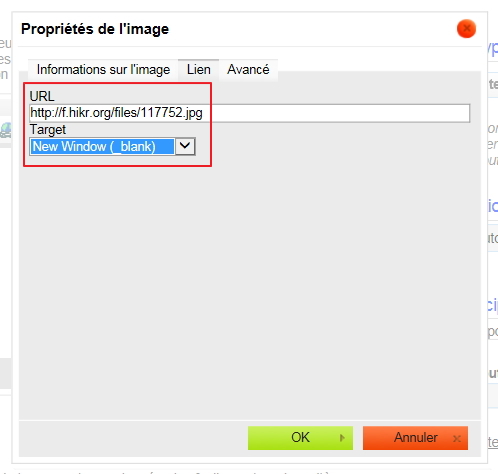
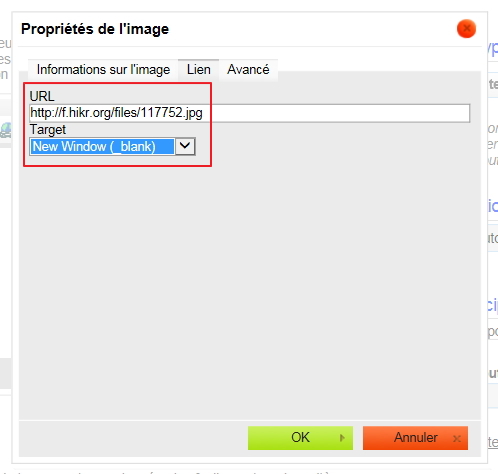
Unter "Links" verlinke ich das Vorschaubild mit dem Orginalbild (URL ermitteln wie oben beschrieben : Klick auf das Vorschaubild und dann wieder "Eigenschaften"):

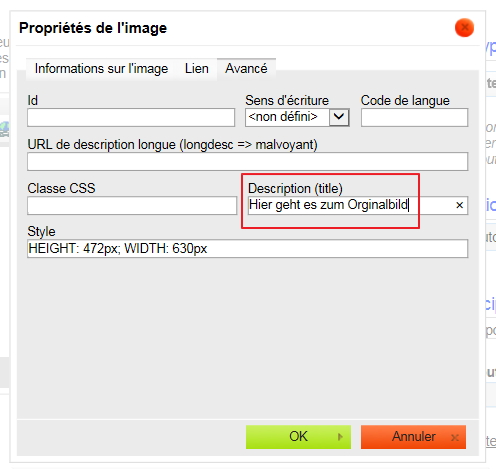
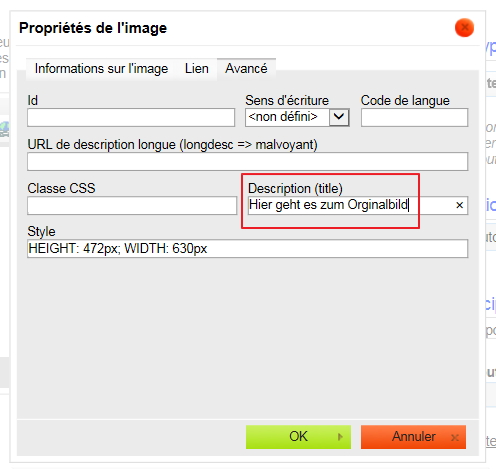
Unter "Advanced" kann ich dann noch ein "mouse roll-over" befinieren (Text der angezeigt wird, wenn der Mauszeiger über dem Bild schwebt):

Und das Ergebnis sieht dann so aus:
 Rotfuchs (Vulpes vulpes)
Rotfuchs (Vulpes vulpes)
Die moderneren Funktionen <figure> und <figcaption> scheinen nicht unterstützt zu werden.
Mit ein wenig Handarbeit und der guten alten Funktion <div> gelingt es dann aber doch, einen Rahmen um das Bild zu machen :
Szenario : Bei einer Wanderung begegne ich einem Fuchs und möchte das Bild in die Beschreibung integrieren, um es aus der Masse der Bilder herauzuheben. Für das Beispiel benutze ich ein Bild von
Ich lade also meine Bilder für den neuen Tourenbericht hoch und gehe dann auf die Album-Vorschau.
Über einen Rechtsklick auf das Bild komme ich zum Menü "Eigenschaften" :

Dort finde ich die URL-Adresse für die Album-Vorschau:

Mit dieser URL-Adresse kann ich das Bild in den Text einfügen : Bild-Symbol im Visual Editor klicken:

Ich gebe die URL-Adresse vom Vorschaubild ein:

Unter "Links" verlinke ich das Vorschaubild mit dem Orginalbild (URL ermitteln wie oben beschrieben : Klick auf das Vorschaubild und dann wieder "Eigenschaften"):

Unter "Advanced" kann ich dann noch ein "mouse roll-over" befinieren (Text der angezeigt wird, wenn der Mauszeiger über dem Bild schwebt):

Und das Ergebnis sieht dann so aus:
 Rotfuchs (Vulpes vulpes)
Rotfuchs (Vulpes vulpes)Die moderneren Funktionen <figure> und <figcaption> scheinen nicht unterstützt zu werden.
Mit ein wenig Handarbeit und der guten alten Funktion <div> gelingt es dann aber doch, einen Rahmen um das Bild zu machen :
Tourengänger:
 poudrieres
poudrieres
Minimap
0Km
Klicke um zu zeichnen. Klicke auf den letzten Punkt um das Zeichnen zu beenden











